电压转电流恒流源电路原理知识详解
导读:

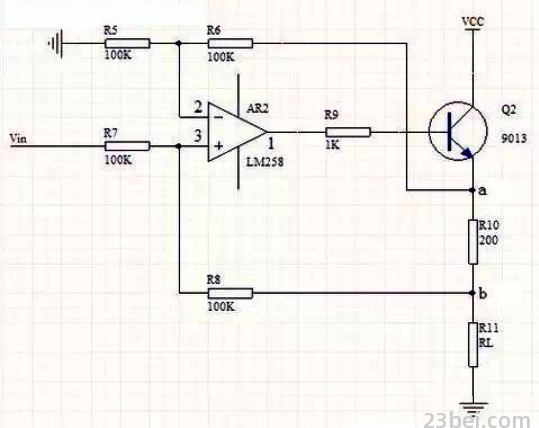
上图中 Vin 为电压输入端,节点 b 为电流输出端,RL是模拟负载。
推导过程:

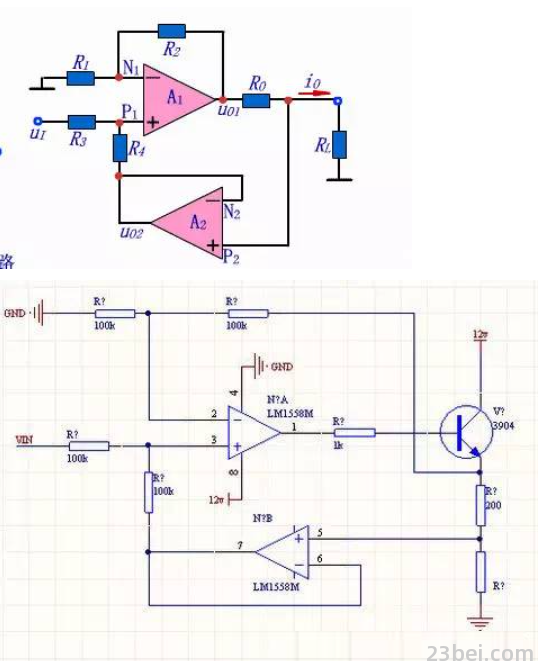
根据“虚断”的概念
由下一条反馈支路得到 Vb = 2 * V3 - Vin ①
由上一条反馈支路得到 Va = 2 * V2
根据“虚短”可知 V2 = V3,所以 Va = 2 * V3 ②
列b 点的节点电流方程:IL = Vb / RL = [Va - Vb] / R10 + [V3-Vb] / R8
将①、②代入,得到:IL = Vin / R10 + (Vin - V3) / R8
因为 R8 >> R10,忽略后项,得到负载电流:IL = Vin / R10
可以看出负载电流是与负载大小无关的表达式
如将标准的 0-10V 电压信号转换为 0-20mA 的标准信号,只须令 R10 = 500Ω。同理,如转换 0-5V 的电压信号,令 R10 = 250Ω。
带载能力:
带载能力取决于Q2允许承受的电流和 VCC 的供电能力,以典型的工业标准信号 0-10V 到 0-20mA 的转换为例,Q2 至少要能承受 20mA 电流(一般的三极管都能满足),VCC 电压最小 18V。
实际应用中可将反馈电阻 R8 换成了运放电压跟随器,反正 LM258 是双运放,另一路空着也是空着,不用白不用。
相关推荐
mCustomScrollbar 滚动条使用详解
mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过 Brandon A…
2022-12-05 22:29:52 | 分类:JS | 作者:myerob | 阅读:201 | 标签:mCustomScrollbar 滚动条使用详解 | 收藏
- 阅读榜
- 1. U.FL座 IPEX/IPX接头1代,2代,3代,4代,5代区分对照图
- 2. LCEDA如何将两块不同的PCB拼到一块板上,PCB拼板教程
- 3. 主席令13届第89号《中华人民共和国印花税法》
- 4. cdr怎么画环形阵列,cdr阵列复制快捷键
- 5. 概率统计学中95%置信区间的系数1.96怎么得到的?
- 6. 增值税已交税金和未交税金的区别是什么?
- 7. 个人所得税申报系统(扣缴端)如何删除已离职人员信息
- 8. Win10: WMI Provider Host 占用CPU过高解决方案
- 9. 记录一个非常实用的前端拖拽插件interact.js(JS前端开发)
- 10. 可控精密稳压源TL431经典应用电路总结